

Starts typing in an element, thus they are not a replacement for labels. Placeholders disappear as soon as the user The input, typically by displaying the value as light text until the user Placeholder attribute provides a hint to the user about what's expected in Use placeholder to provide guidance about what you expect.Touch either the label or the input in order to place focus on the input To form elements also helps to improve the touch target size: the user can With an input element by placing it inside the label element.

Them what information is needed in a form element. The label element provides direction to the user, telling
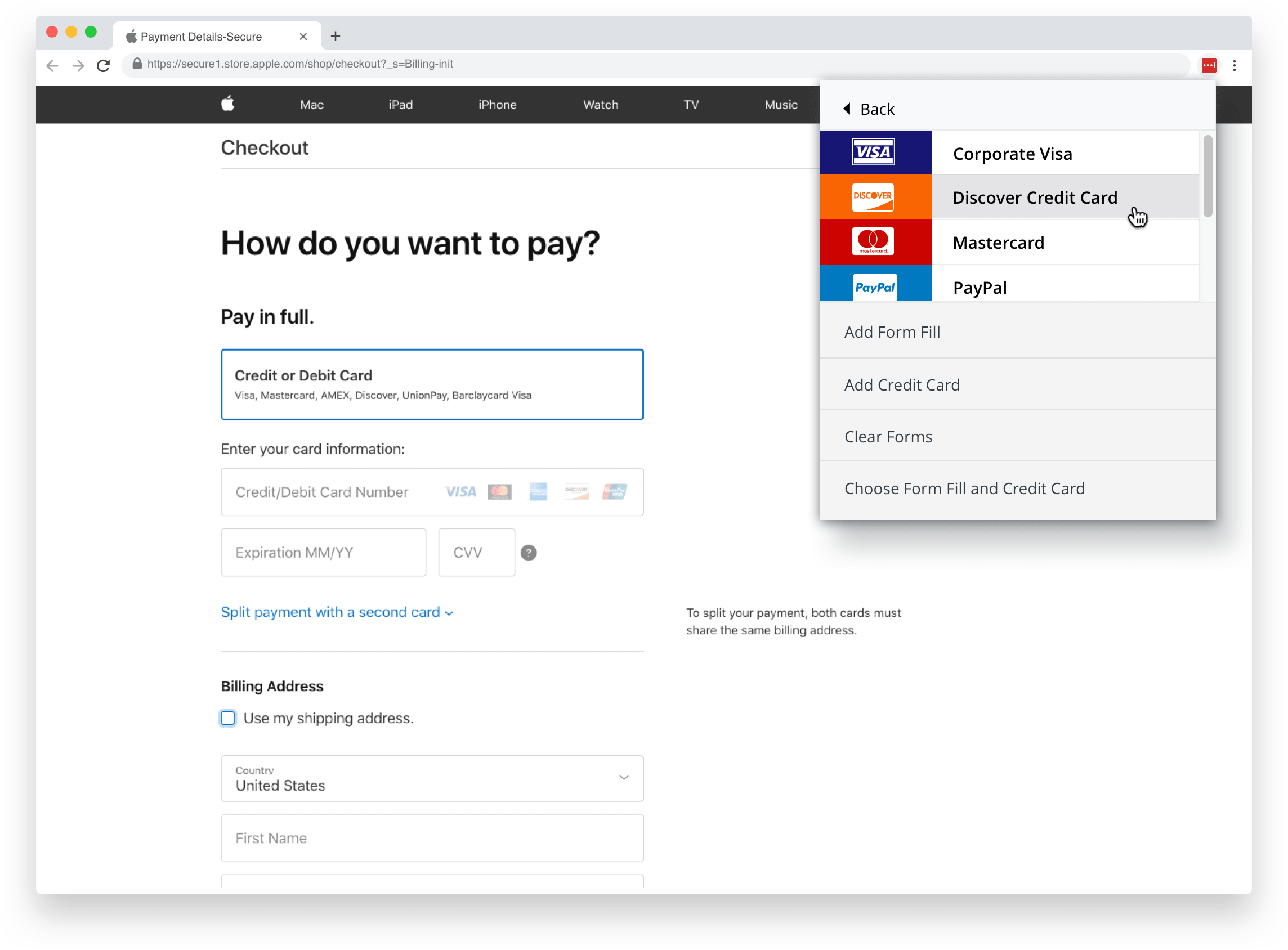
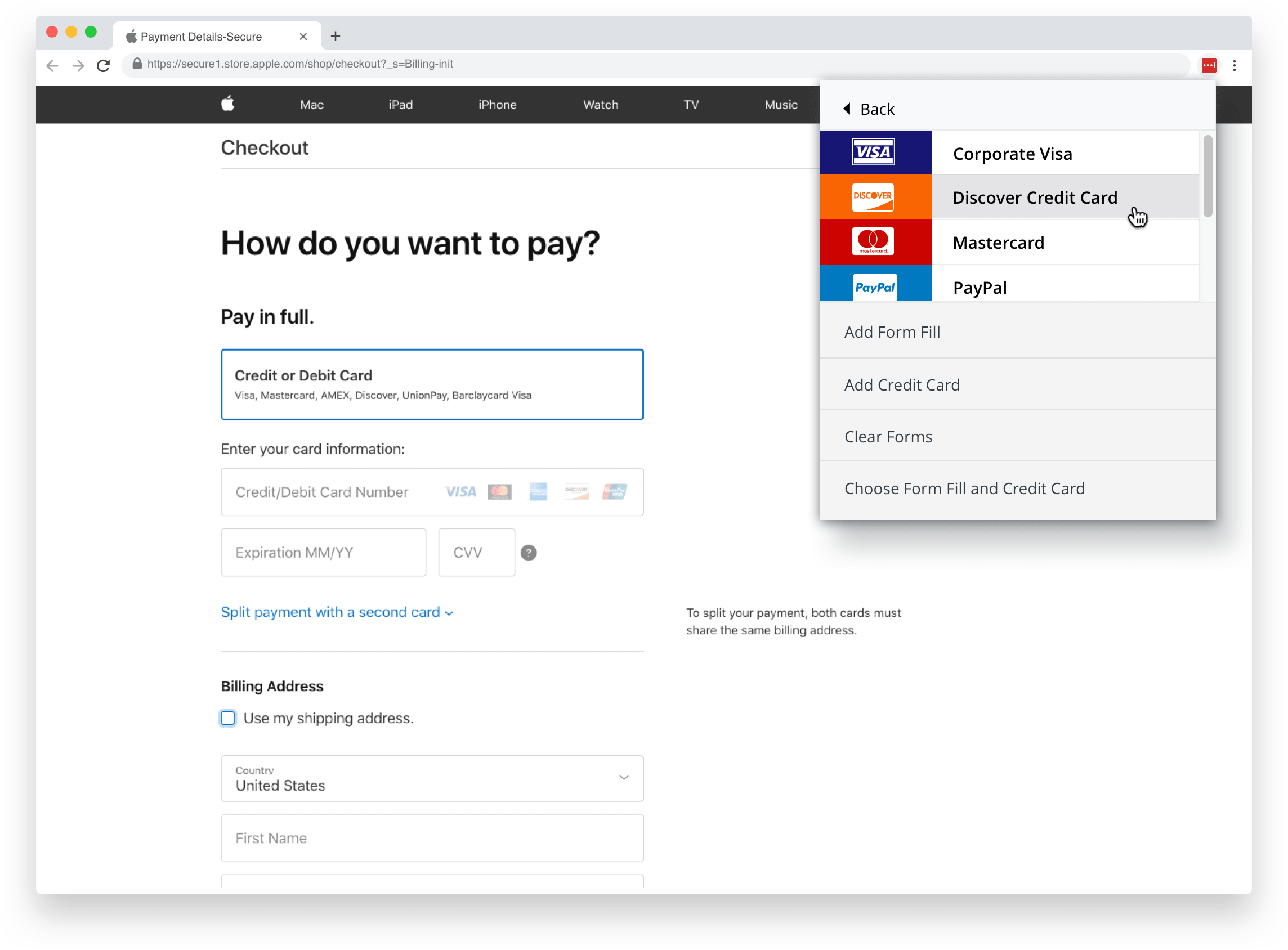
Use labels on form inputs, and ensure they're visible when theįield is in focus. An example of a payment form Name on card The browser will autofill different sections separately and not as aĬontinuous form. It is recommended because it will make your markup easier to parse and The autocomplete attributes can be accompanied with a section name, such as: Common Attributes Credit Cardįor two address inputs: address-line1, address-line2 The most common autocomplete attributes are shown in the table below and areĭocumented in Web Fundamentals. Kinds of information where it would not be useful to have the browser remember So when should you use autocomplete="off"? OneĮxample is when you've implemented your own version of autocomplete for search.Īnother example is any form field where users will input and submit different While Chrome will still respect this tag for autocomplete data, it will not To prevent the browser from performing any kind of autocomplete functionality. In the past, many developers would add autocomplete="off" to their form fields Standard, we hope that other browsers will support it in the near future. We've found that by correctly using autocomplete attributes on your forms, usersĬomplete them up to 30% faster. Guessing form fields on your website which can result in a poor user experience. This prevents the browser from incorrectly Street address you can hint to the browser that you are expecting it by usingĪutocomplete="address-line1". Users' happiness by helping Chrome autofill your checkout forms with 100%Īutocomplete attributes are a way for you, the developer, to control how theīrowser should populate a given form field. By using the standard autocomplete attributes, you can ensure your Purchase things inside of the Google Play store are now available to them on This means that the same information users use to Step to help users fill out forms faster by expanding our support for creditĬards and addresses in Google. Starting in the next major version of Chrome (M43), we're taking yet another 
Which fills in entire forms based on a user's Autofill profile. Chrome took this a step further in 2011 by Make things easier for users, browsers have long been able to autocompleteįields on behalf of the user. This leads to high user drop-off and frustration. Slow and frustrating to complete and often contain multi-page steps and People hate filling out web forms, especially on mobile devices. Perform a column selection by by dragging.Copy the response of a network resource to your clipboard.High performance video with hardware decoding.Go to a line number at a specific column.Get notified of JS errors while you type.Use keyboard to navigate through callstack.Toggle the DevTools dock state with a keyboard shortcut.Quickly monitor events from the Console Panel.Command click to add multiple cursors in the Sources Panel.Some UI and feature enhancements to the Color Picker tool.Notifying you of Changes to Notifications.







 0 kommentar(er)
0 kommentar(er)
